[最も好ましい] インラインコードブロック teams 151440-インラインコードブロック teams
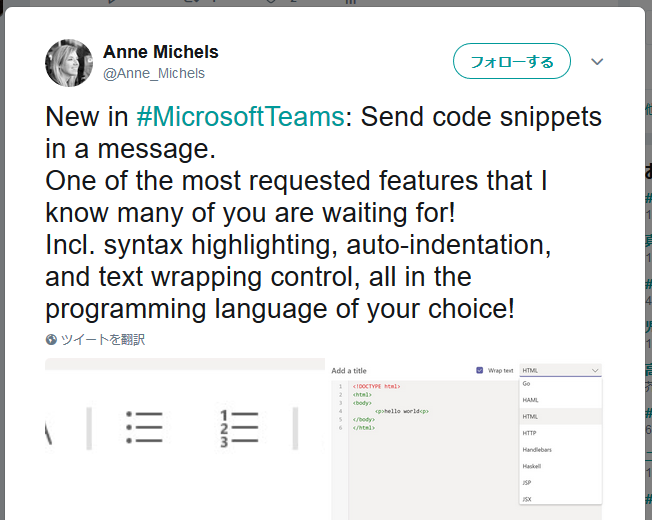
インラインコードブロック 1行によるコードブロック。テキストの前後にバッククオートを入力。 `インラインコードブロック` 見た目 インラインコード (赤字) `注意! ` インラインコードとは文章中に簡単なコードなどを伝える時に使うものです。 LINEのインラインコードは赤字になる仕様のため、文字を強調したい時に使うと便利です。 ※インラインコードは複数行にまたがる場合は原則使えません。 複数行にまたがる場合、後述するコードブロック (黒字)を使用しましょう。 以下の方法で10 rows Teams では、コードの書式設定や共有を行うことができます。 インラインコードブロックを追加するには、キーボードの1の隣にあるバックチック (') を使用して、テキストを開始および終了

Teamsチャットで利用できるmarkdown記法 マークダウン 解説 見出しや引用 コードブロック Autoworker Google Apps Script Gas とsikuliで始める業務改善入門
インラインコードブロック teams
インラインコードブロック teams- 最近Markdown記法でブログを書くようになりました。 しかし、ソースコードを貼り付けるとき、どう記述すればいいんだ?色はどうやってつけるんだ?と疑問に思ったのですが、やはりMarkdown記法は優秀でした。 ソースコードの貼り付け方 方法はソースコードをバッククォート3つで囲みます。 親ブロックは子ブロックのみを許可するとして定義されます。Column のコードを参照してください。 子ブロックを定義する際に parent ブロック設定を使用して親ブロックを定義します。こうすると定義された InnerBlock の外側ではインサーターに表示されません。




Microsoft Teamsのマークダウン Markdown とは 書き方まとめ Hep Hep
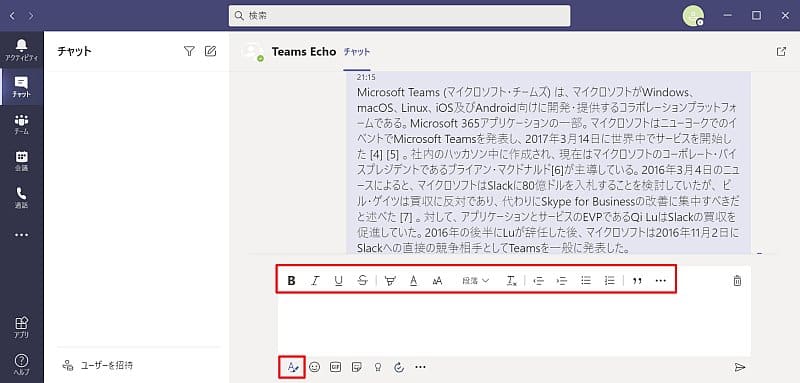
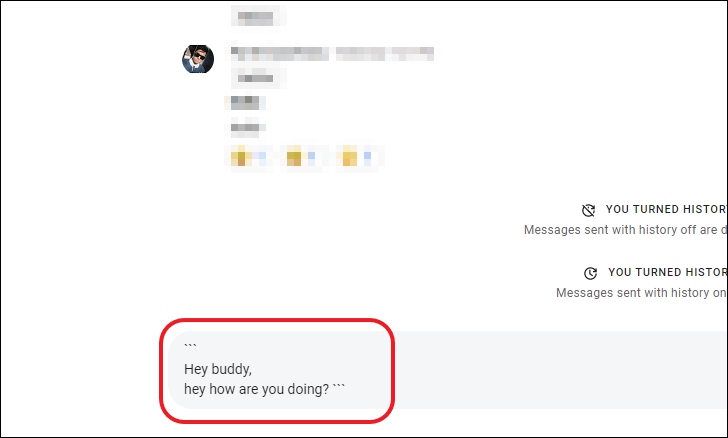
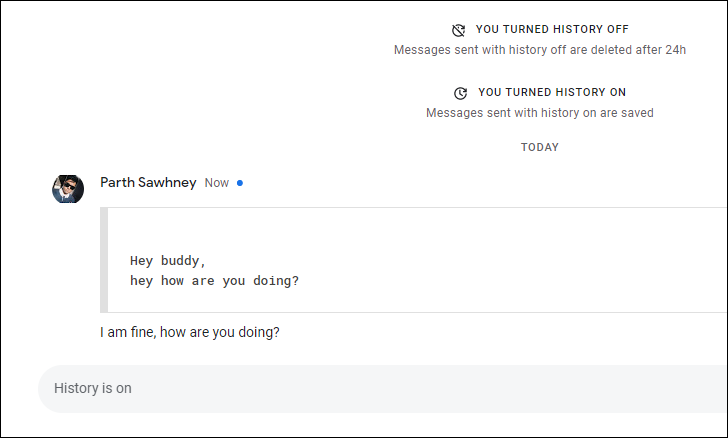
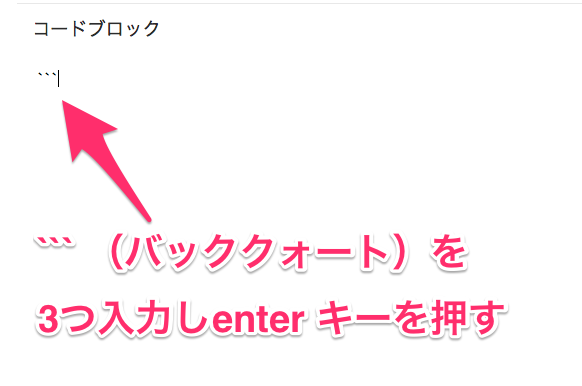
文中のインラインexit();, 同じ行に二つのインラインいやがらせ, , そしてgoogle google あえいうえおあお google 重要性 深刻性 緊急性 重要性;ひとまとまりのテキストを設定 テキストを選択し、 書式設定ツールバーの (コードブロックアイコン)をタップします。 コードブロック テキストを3つのバッククォート ``` で囲むとコードブロックで表示されます。 コードブロック内ではエンターキーのみで改行可能です。 ちなみに、コードブロック外での普段の入力では Shift Enter で改行できます。 ```I think this is super cool```
todo このコードに適用されるソフトウエアライセンスをドキュメント @link インラインタグ – リンクを作成 @member メンバーをドキュメント @memberof このシンボルは親のシンボルに属す。 @mixes このオブジェクトは他のオブジェクトのすべてのメンバーを mixin する。コードブロック内で自動改行する emlist などのコード系のブロック命令内で自動で折り返し改行する方法を示します。 list や emlist、listnum などのコード系のブロック命令内で1行が長いとき、折り返されずに紙面からはみ出してしまうことがよくありますTranslations in context of "Inline Code" in EnglishJapanese from Reverso Context Where to Use Code Blocks And Inline Code Questions & Answers Highlighting your code inside questions and answers makes it easier and faster for students to read it and share their feedback
Tab :インデントする インデントしたブロックはすぐ上のブロックにネストされ、親ブロックを選択するとネストされたブロックがすべて選択されるようになります。 例:Block 1 ← 親ブロック インライン表示 インライン表示 コードブロック ```で囲むとコードブロックになる。 言語の指定をするとシンタックスハイライトが使用できる。 `の数は3つ以上。ただし、対応する物は同じ数にする。 書き方 インライン スクリプトとインライン スタイルが多数使われているサードパーティ フォーラム ソフトウェアの大量のコードを書き直すことは、管理者の能力を超えています。 効果的なポリシーは次のとおりです。




Microsoft Teams 引用 と コード スニペット 機能が追加された 無償版もね Art Break Taichi Nakamura




Teams でチャネルに電子メールを送信する Office サポート
引用ブロック > 引用ブロックの前後には空白行が1行ずつ必要です > 引用ブロックの各行の先頭には、大なり記号と1個のスペースが必要です サポートされています インラインコード これは`インラインコード`の例です。 サポートされています コードブロック ```開始タグ:必須 / 終了タグ:必須 分類 インライン要素 子要素 ブロックレベル要素 インライン要素 文字列 文書内にインラインのフレームを配置する要素です。 フレームを利用できない環境では、この要素の内容が代替として使用されることになりReStructuredText入門¶ reStructuredText is the default plaintext markup language used by Sphinx This section is a brief introduction to reStructuredText (reST) concepts and syntax, intended to provide authors with enough information to author documents productively




値の計算 Calculate Value Modelbuilder Arcgis Pro ドキュメント




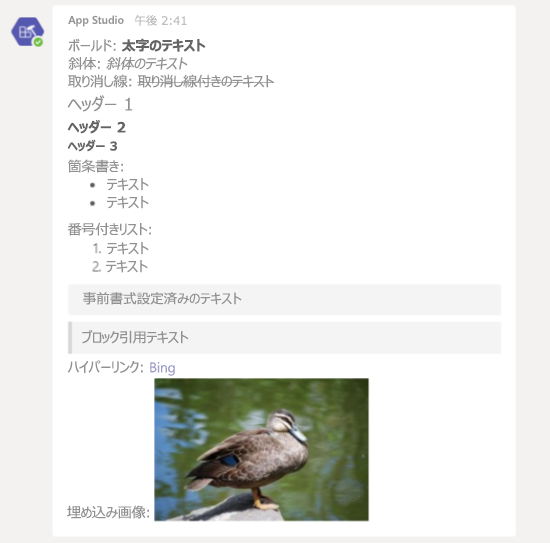
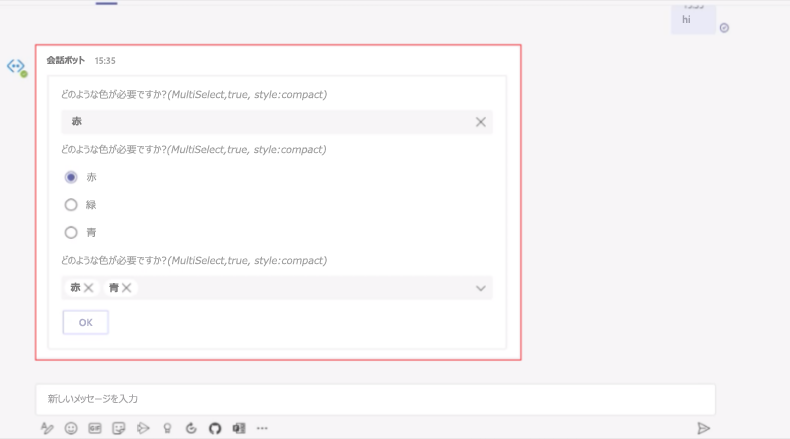
カード内のテキストの書式設定 Teams Microsoft Docs
WordPress のインラインドキュメントは、将来の WordPress 開発に携わるコア開発者や、WordPress の学習を始めた開発者に対する優れた情報源です。 また「 WordPress Developer Code Reference 」はインラインドキュメントから自動生成されています。 自分のコードをドキュメントする意味が分かりません。 コーディングしたのは全部自分なんだから、目をつぶってても分インラインコード バッククォートで囲うことで、インラインの を挿入することができます: ` $ ` 文字は ` windowjQuery ` の単なるショートカットです。 (バッククォートキーは日本語配列だと Enter の近く、英語配列では左上にあります。 PHP インラインドキュメント規約 WordPress では PHPDoc をベースにしたカスタムのドキュメントスキーマを使用しています。 PHPDoc は現在、策定中の PHP プログラム用のドキュメント標準です。 phpDocumentor によって管理されています。 一部の規則、たとえば WordPress のハッシュ記法の実装などでは ドラフト版 PSR5 recommendations から規約を採用し




Microsoft Teamsのmarkdown記法サポートについて




Microsoft Teams の情報バリア Microsoft Teams Microsoft Docs
インライン コードブロックを作成するには、コードブロックに含めるテキストの前後にバッククォート(`)を挿入します。 複数行のコードブロックを作成するには、コードブロックに含めるテキストの前後にバッククォート 3 個(```)を挿入します。 インライン要素を変換せずに出力 下線付きのテキスト は下線付きテキストとして表示されます。 pass下線付きのテキスト は下線付きテキストとして表示されTeams は Microsoft 365 の一部なので、使用するには Microsoft 365 Apps for business または Office 365 Enterprise のライセンスが必要になります。 詳細については、「Microsoft Teams へのアクセス方法」をご覧ください。




Discord テキストを装飾する方法 Markdown記法 チートシート Qiita




Todoist の知られざる19の機能 ダークモード 音声起動など機能満載
このような display のデフォルトのふるまいは変更できます。 例えば、 要素はデフォルトで display block です。 つまり、英語の文書ではリスト項目は上下に表示されます。 display の値を inline に変更した場合、単語が文中で行うように、それらは互いに隣接して表示されます。 これを見ると、htmlタグとしてはインライン要素であっても、CSSのdisplayプロパティ不具合事象 リストとコードブロックを併用したとき、プレビューではリストとして動作しているものの、実際にはリストになっていないケースがありました。この挙動は質問・回答・スニペットのマークアップ練習場で確認しました。 たとえば、次のような Markdown ではリスト番号 1, 2 のどちらブロックエディターの使い方をご紹介するシリーズの第1回目、基本編です。ブロックとはなにか、ブロックの分類、追加や移動方法などの概要を紹介します。 学習目標 ブロックエディター、WordPress エディター、Gutenberg の違いを理解する。WordPress コアにデフォルトで含まれるブロックの




チケットへのコメントの追加 Zendeskヘルプ




Evernoteにコードを保存できるコードブロック機能 Penchi Jp
Abcefg マーカ アクセント(accent) google アクセント(accent) 日本語 地文でのエスケープや& 打消し JavaScript インラインドキュメント規約 ブロック ブロックはコンテンツを構成し、相互に作用し合う抽象的なユニットです。 ブロックを、コンテンツ作成者向けのリッチな整形ツールの付いた、洗練されたショートコードとして考えても良いでしょう$a = \ {1, 2, 3\}$ a = 1, 2, 3 なので次のように二つのバックスラッシュを使います。 Copied!




9 14追記 Microsoft Teamsにあまり慣れていないときのtips一覧 Crossroad




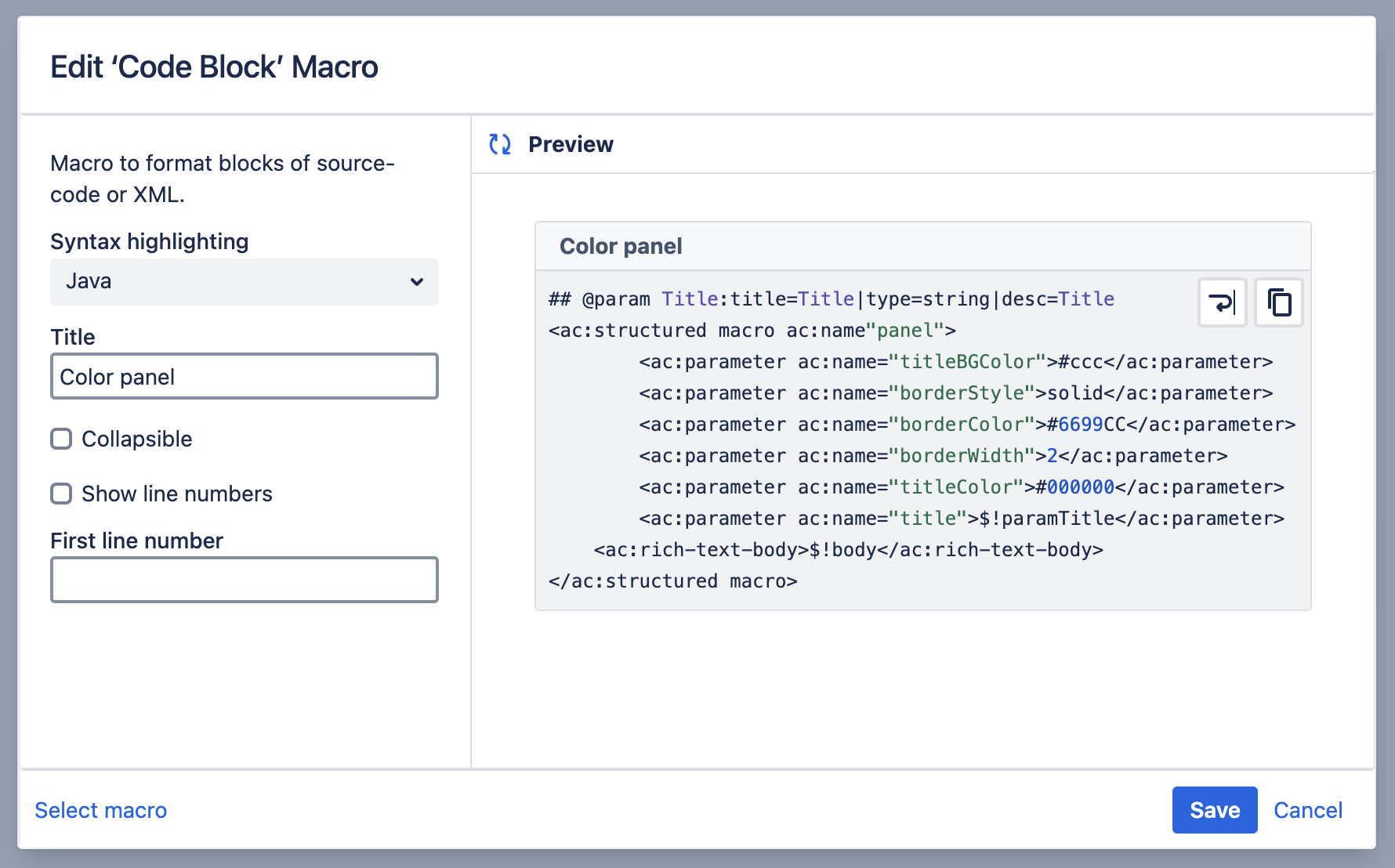
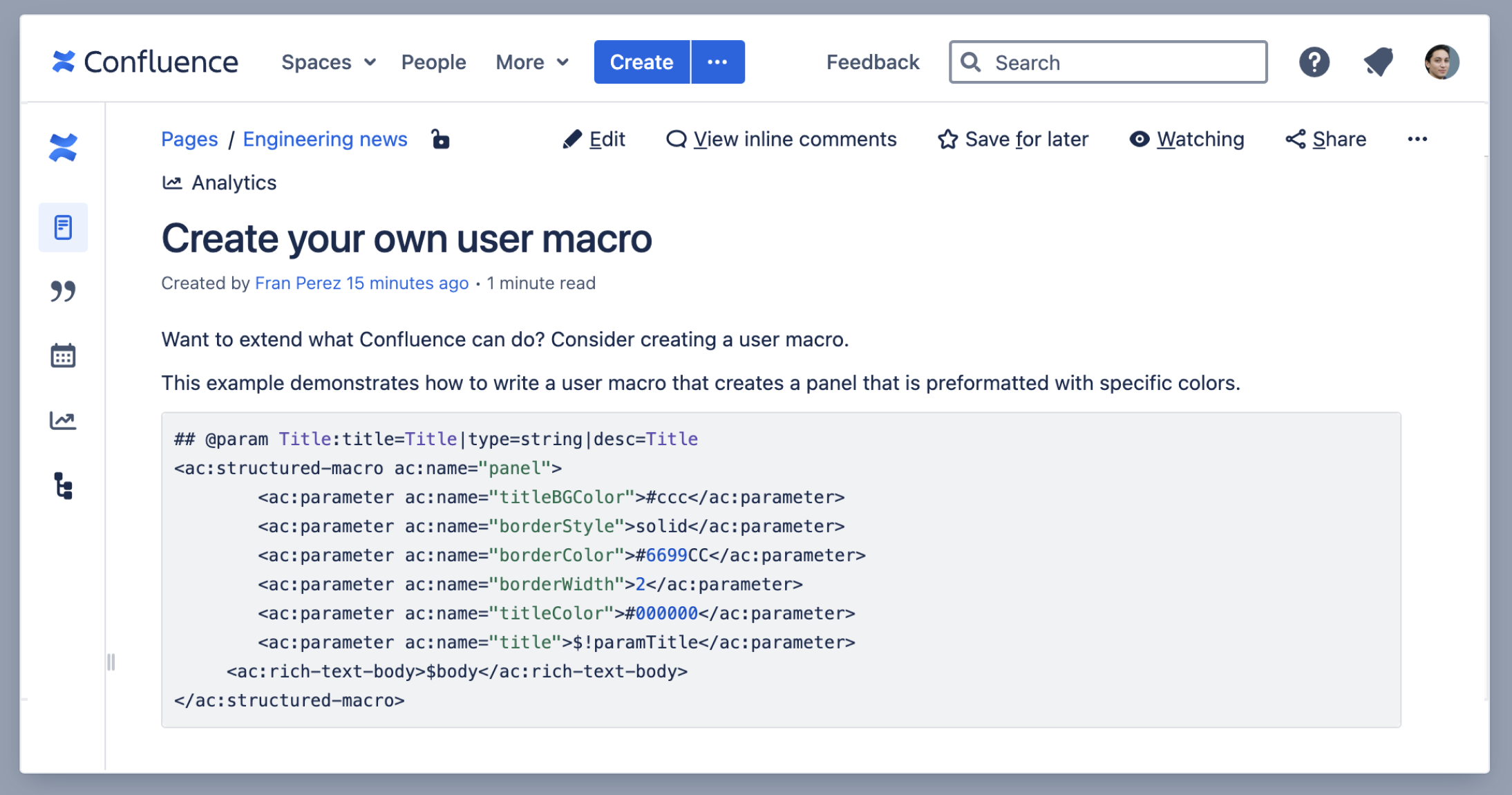
コード ブロック マクロ Confluence Data Center および Server 7 12 アトラシアン製品ドキュメント
文字列を選択した状態で cmd/ctrl e :インラインコードにする;💡 Summary 🙂 Expected Behavior ☹️ Actual Behavior 📝 Steps to Reproduce 📌 Environment コードブロックを埋め込む < html > < body > < form id = "form1" runat = "server" > < div style = "fontsize " > Hello World < br />




Microsoft Teams の情報バリア Microsoft Teams Microsoft Docs




Microsoft Teams Markdownの書き方 Tech Log
段落初めにインラインコードが来たとき, 正しく段落分けされない問題を修正 18/5/17 OutlineText機能追加 インラインコード;Contribute to ContentsViewer/ContentsViewer development by creating an account on GitHub$a = \\ {1, 2, 3




Microsoft Teamsのmarkdown記法サポートについて




引用を使って返信しよう Livestyle サポートサイト
コードブロック内で自動改行するで少しだけ触れたのですが、LaTeX の \scalebox マクロを使うとコードブロックに長体、つまり横方向の縮小変形をかけて行あたりの文字数を増やすことができます。 ハイライトが有効になっている場合は listings マクロに関わらないといけないのでここでは説明をTest repository Contribute to unknownds/test development by creating an account on GitHubチャットワークになんか色々追加するchrome extension Contribute to wamei/chatworkplugin development by creating an account on GitHub




Teamsチャットで利用できるmarkdown記法 マークダウン 解説 見出しや引用 コードブロック Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




Microsoft Teamsのマークダウン Markdown とは 書き方まとめ Hep Hep
インラインコード、インライン画像、キーボード入力を使いやすくしてみました。目次1 インラインコード2 インライン画像3 キーボード入力インラインコード段落ブロックなどの中で HTML や CSS のコードを書くためのもの。 タグで囲まれる。見出しを中央揃えするには、h1 { textalign center; x^2 y^2 = 1 をインライン表示すると x 2 y 2 = 1 になります。 ただしインライン数式の中でコントロールシンボル( \ { のような、バックスラッシュの後に記号が続くもの)を使うと、後述のバックスラッシュによるMarkdownのエスケープと衝突してしまいます。 Copied!書式設定ツールバーの (コードアイコン)をタップします。 テキストをバッククォート (`) 記号で囲みます `1 つの単語や 1 行の文`;




Markdownファイルタイプを使ってみよう




Markdownを使ったテキストの書式設定 Zendeskヘルプ
インライン命令付きのコードハイライト(正常表示) 内部処理をざっと説明すると、以下のとおりです。 HTMLBuilder の場合には embed だけでなく list や emlist などのリストブロック命令も、最初の時点ではインライン命令処理を行わないようにする。




Microsoft Teams の Markdown 記法まとめ Idea Tostring




Microsoft Teamsのmarkdown記法サポートについて




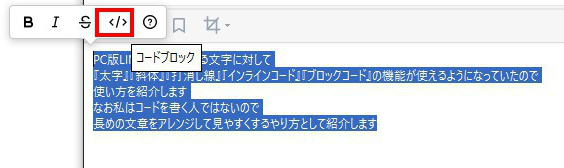
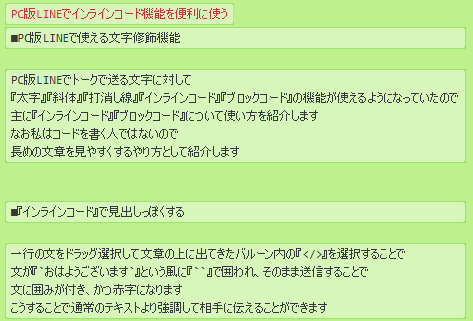
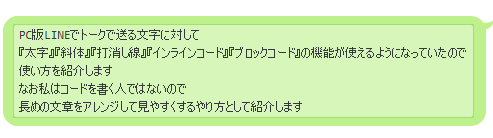
Pc版lineでインラインコード機能を便利に使う Terupon000のメモログ Monappy




Microsoft Teams Markdownの書き方 Tech Log




Microsoft Teamsのマークダウン Markdown とは 書き方まとめ Hep Hep




Microsoft Teams Markdownの書き方 Tech Log




コードブロックまたはインラインコードを中程度の記事に挿入する方法




コードブロックとインラインコードの使用 Udemy




Microsoft Teamsのマークダウン Markdown とは 書き方まとめ Hep Hep




Teamsチャットで利用できるmarkdown記法 マークダウン 解説 見出しや引用 コードブロック Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




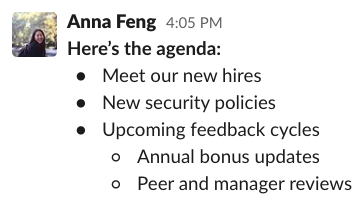
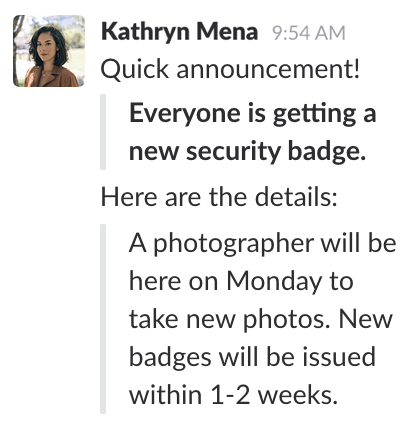
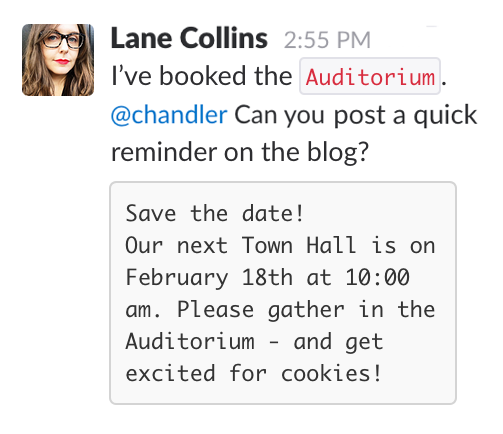
メッセージの書式設定 Slack




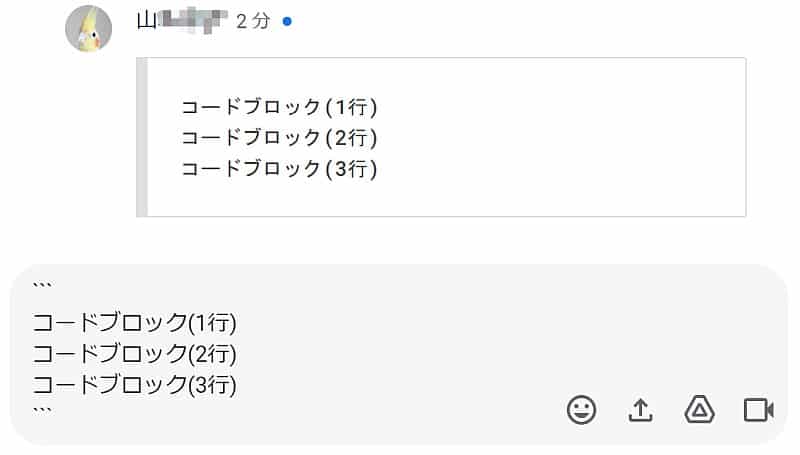
Googleチャットで書式ありのメッセージを投稿 太字やコードブロックで文字装飾 Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




書式




Googleチャットで書式ありのメッセージを投稿 太字やコードブロックで文字装飾 Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




知っておくべき Google チャットのヒントとコツ Ja Atsit




コードブロックまたはインラインコードを中程度の記事に挿入する方法




知っておくべき Google チャットのヒントとコツ Ja Atsit




Observableでのmarkdown記法の練習 Yusaku Harada Observable




Microsoft Teams 引用 と コード スニペット 機能が追加された 無償版もね Art Break Taichi Nakamura




Microsoft Teams の Markdown 記法まとめ Idea Tostring




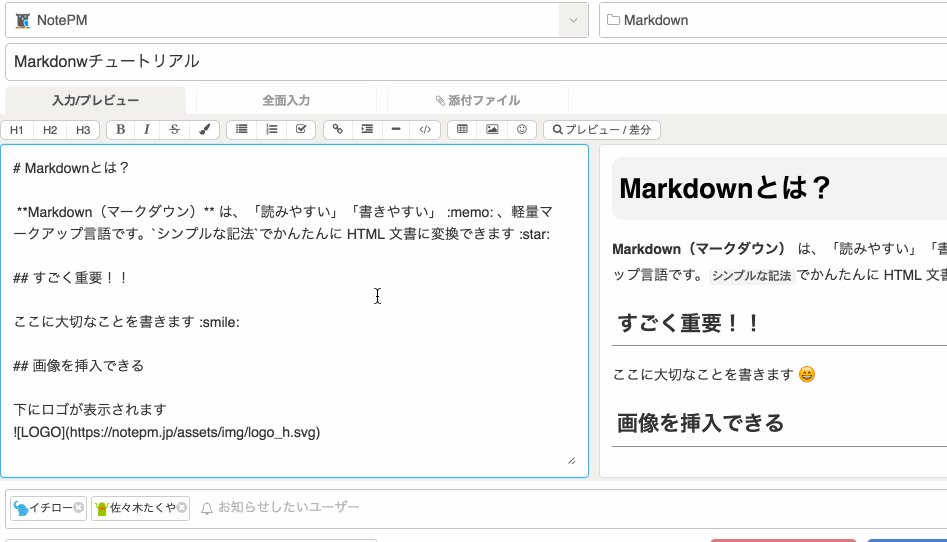
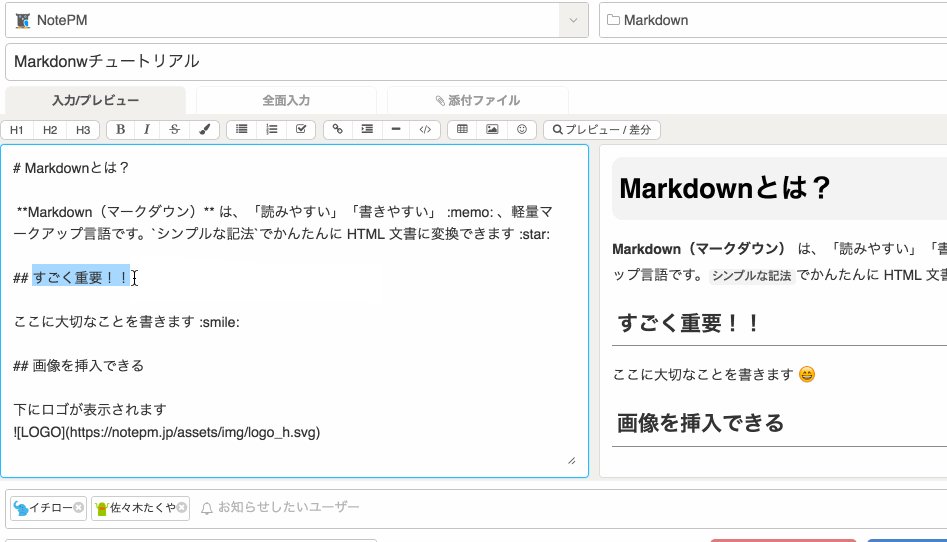
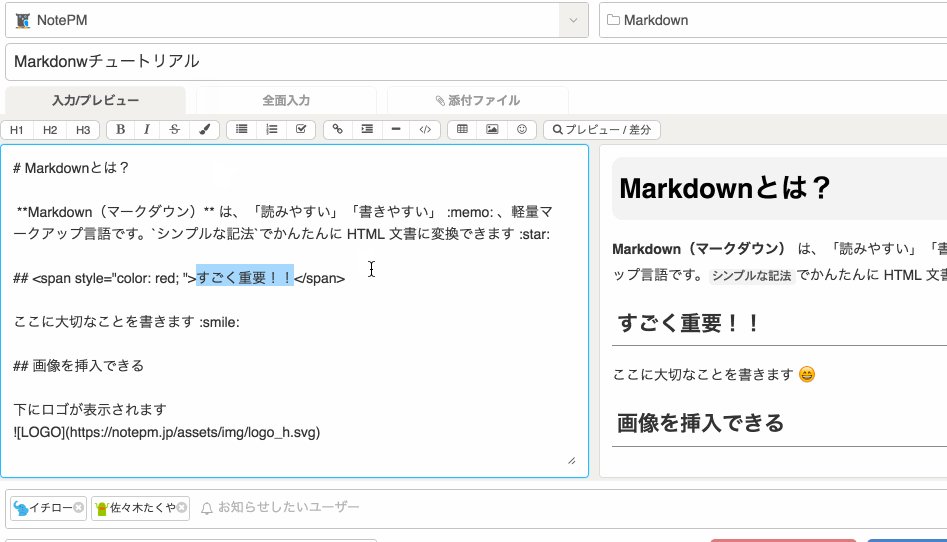
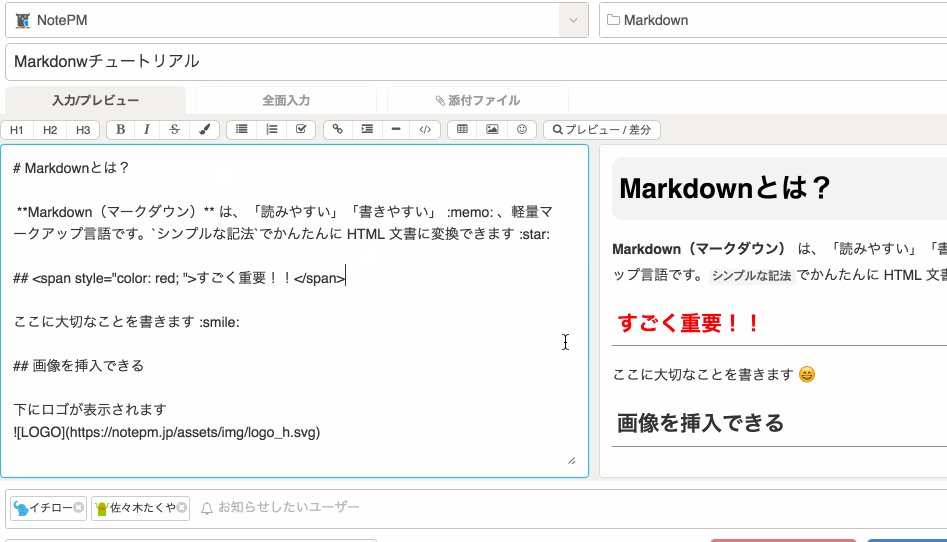
Markdown記法 書き方 見出し 表 リンク 画像 文字色など Notepm




Microsoft Teamsのマークダウン Markdown とは 書き方まとめ Hep Hep




Markdown記法 書き方 見出し 表 リンク 画像 文字色など Notepm




Pc版lineでインラインコード機能を便利に使う Alis




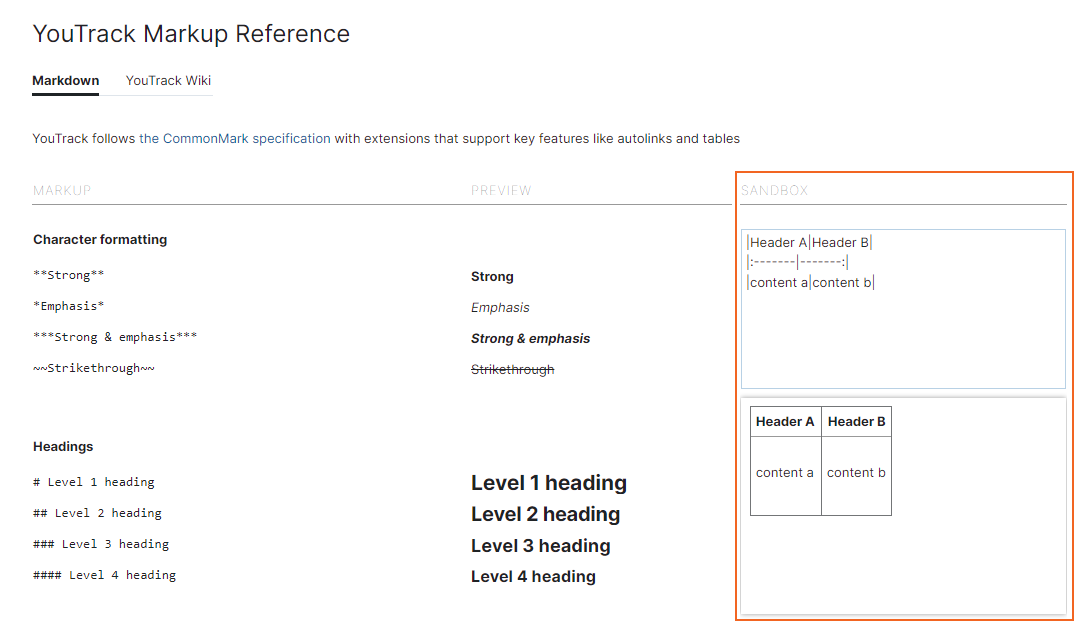
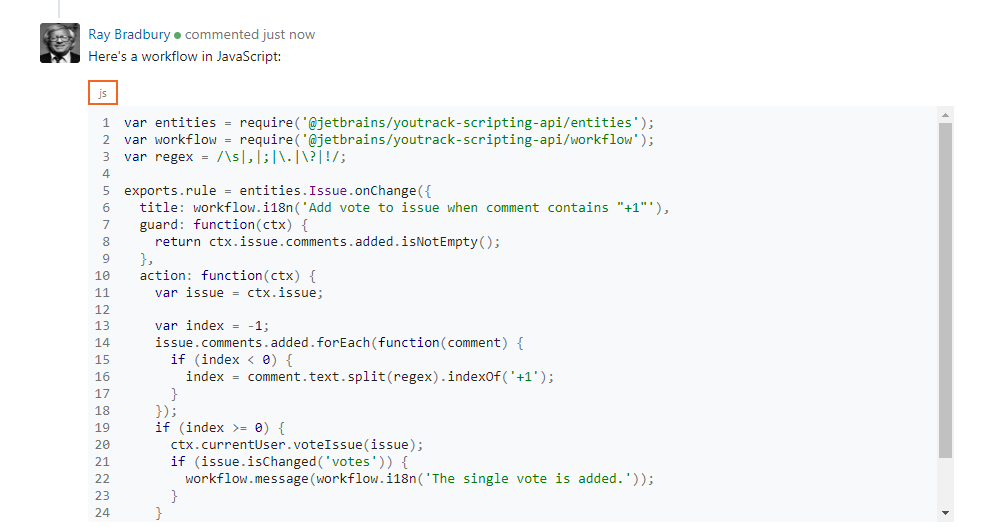
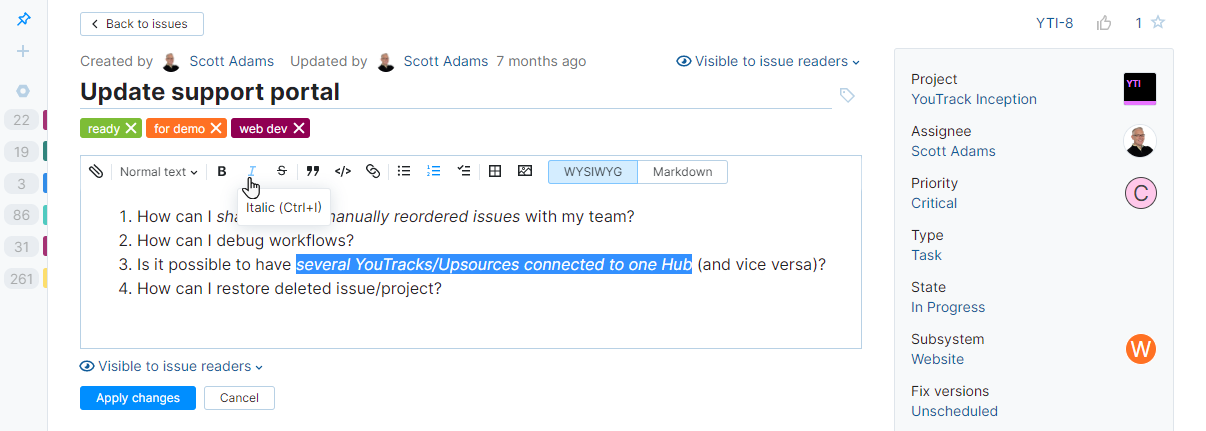
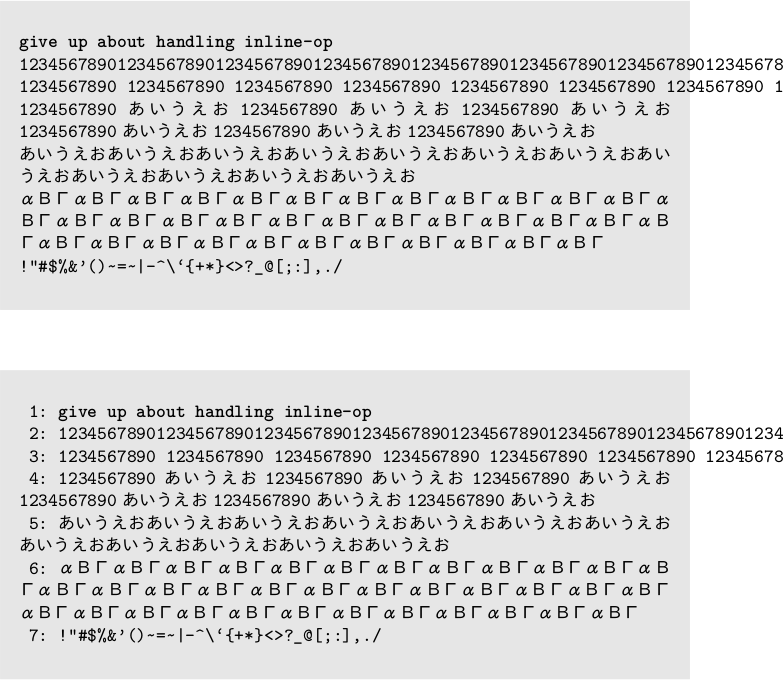
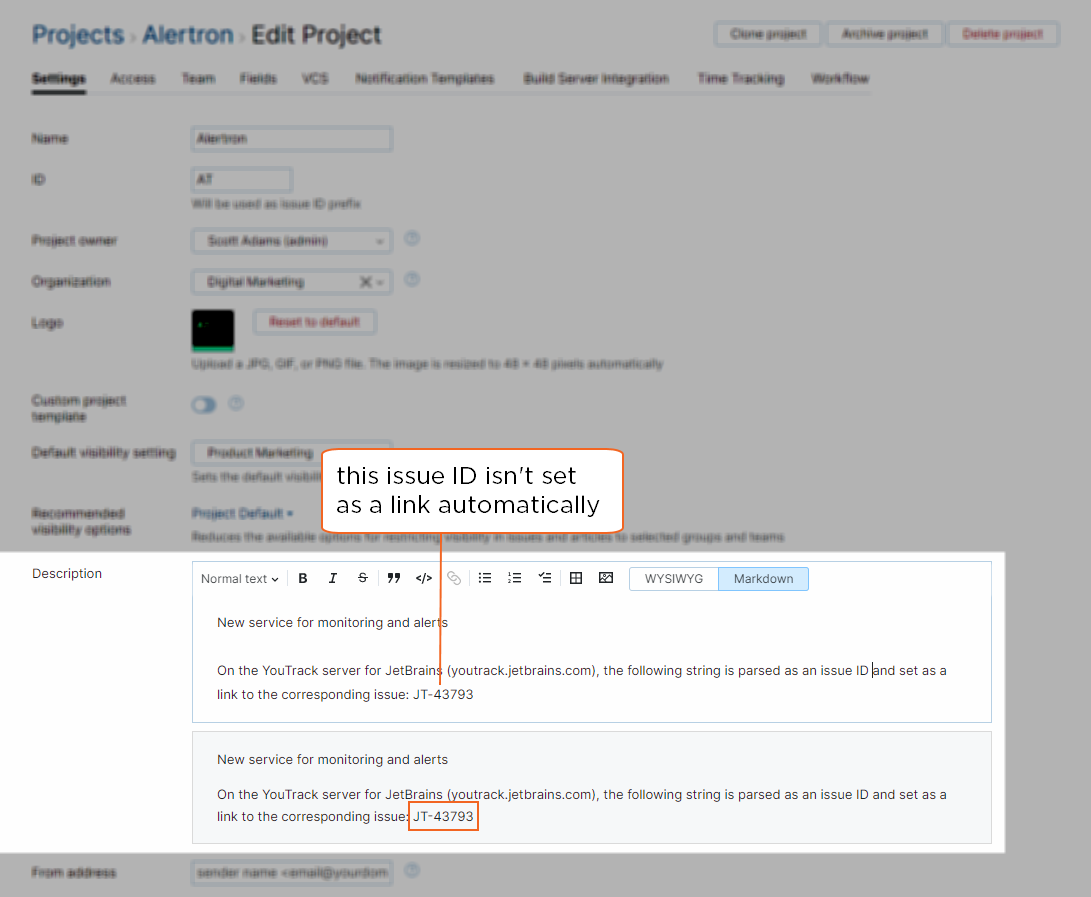
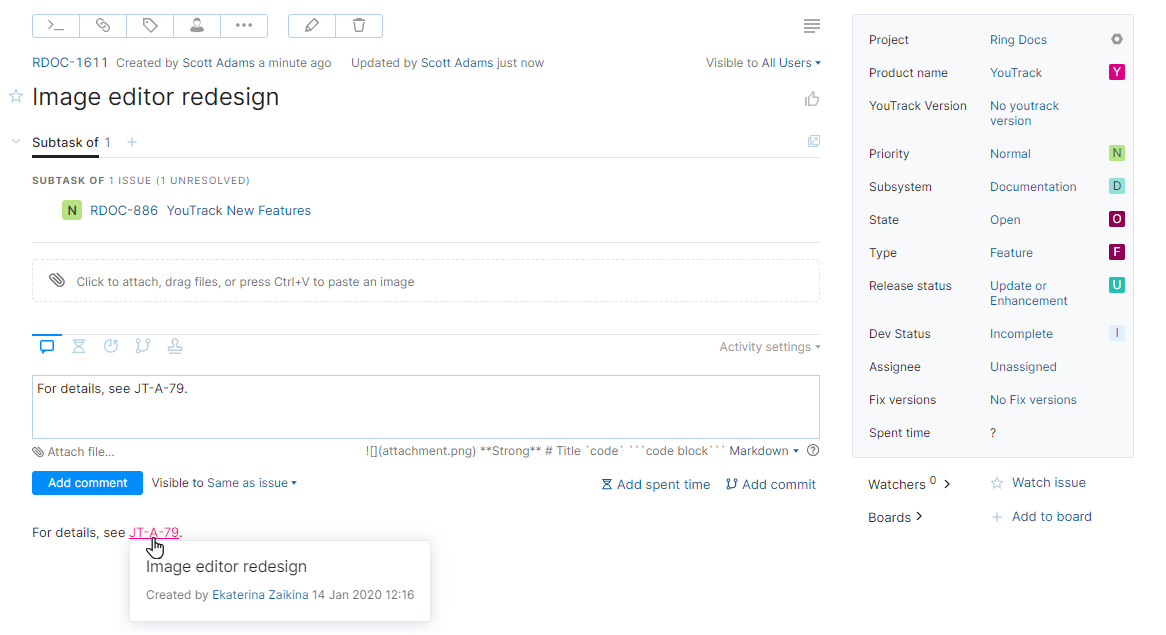
Markdown の構文 Youtrack Incloud




Microsoft Teamsのmarkdown記法サポートについて




テキスト整形のルール Markdown 記法 Backlog ヘルプセンター




Markdown記法 チートシート Qiita




Get Nowtype Microsoft Store En Sg




Markdownを使ったテキストの書式設定 Zendeskヘルプ




Microsoft Teams の情報バリア Microsoft Teams Microsoft Docs




メッセージの書式設定 Slack




知っておくべき Google チャットのヒントとコツ Ja Atsit




Pc版lineでインラインコード機能を便利に使う Terupon000のメモログ Monappy




コードブロックまたはインラインコードを中程度の記事に挿入する方法




Markdown記法 チートシート Qiita




Markdown の構文 Youtrack Incloud




コード ブロック マクロ Confluence Data Center および Server 7 12 アトラシアン製品ドキュメント




Microsoft Teams Markdownの書き方 Tech Log




チャット内のテキストの書式設定 Genesysクラウドリソースセンター




インラインのコードブロックを含む長いコメントが折り返されない スタック オーバーフローmeta



Markdown Preview Enhanced Markdown Basics Md At Master Shd101wyy Markdown Preview Enhanced Github




Pc版lineでインラインコード機能を便利に使う Terupon000のメモログ Monappy




Microsoft Teams の Markdown 記法まとめ Idea Tostring




Microsoft Teams で自動化を使用する Jira Software Cloud アトラシアン サポート




9 14追記 Microsoft Teamsにあまり慣れていないときのtips一覧 Crossroad




Teamsチャットで利用できるmarkdown記法 マークダウン 解説 見出しや引用 コードブロック Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




メッセージの書式設定 Slack



Github Higuma Markdown Cheat Sheet Markdown Cheat Sheet




メッセージの書式設定 Slack




引用を使って返信しよう Livestyle サポートサイト




場所を選ばずに共同作業が行える Microsoft製品を活用した最新仕事術とは 業務を効率化するitツールの最新事情 2 2 ページ Itmedia ビジネスオンライン




ドキュメントにコードを追加する方法 Contributor Guide Microsoft Docs




メッセージの書式設定 Slack




Notionスキル 5 文字装飾 本とアプリと積み重ねによる時間効率 アオの忘備録




Markdown記法 チートシート Qiita




Microsoft Teams 引用 と コード スニペット 機能が追加された 無償版もね Art Break Taichi Nakamura




Microsoft Teamsのマークダウン Markdown とは 書き方まとめ Hep Hep




コースプレーヤー Udemy




Office 365 向け Vpn スプリット トンネリングの実装 Microsoft 365 Enterprise Microsoft Docs




インラインコードとコードブロックをq Aに入力する方法 Udemy




Markdown の構文 Youtrack Incloud




コードブロック内で自動改行する Re View Knowledge ドキュメント




Teamsチャットで利用できるmarkdown記法 マークダウン 解説 見出しや引用 コードブロック Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




Evernoteにコードを保存できるコードブロック機能 Penchi Jp




Evernoteにコードを保存できるコードブロック機能 Penchi Jp




Microsoft Teams の情報バリア Microsoft Teams Microsoft Docs




Markdown の構文 Youtrack Incloud




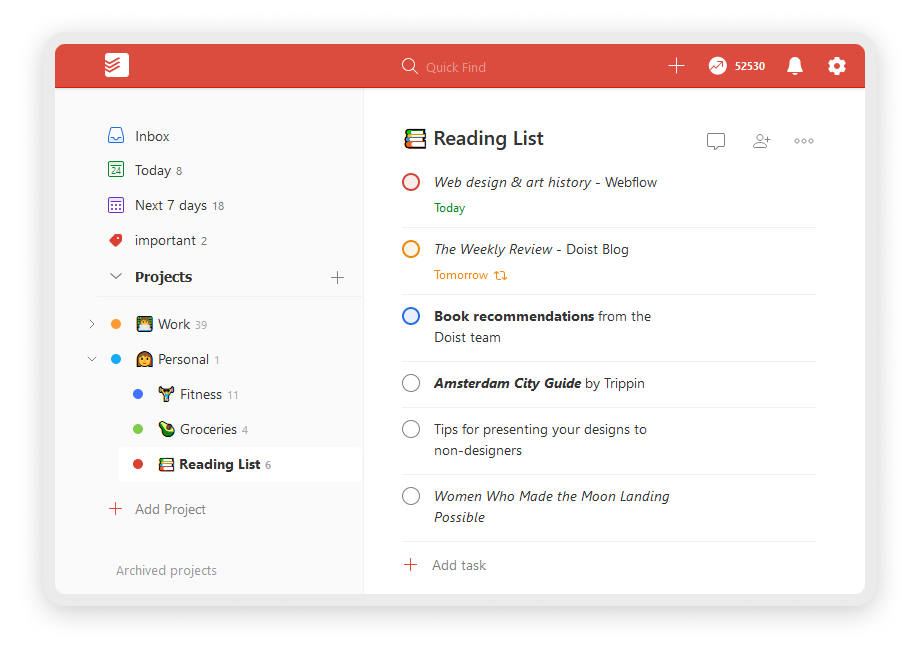
Todoist の知られざる19の機能 ダークモード 音声起動など機能満載




Microsoft Teamsのmarkdown記法サポートについて




Microsoft Teams の情報バリア Microsoft Teams Microsoft Docs




Todoist の知られざる19の機能 ダークモード 音声起動など機能満載




Markdown の構文 Youtrack Incloud




Teamsチャットで利用できるmarkdown記法 マークダウン 解説 見出しや引用 コードブロック Autoworker Google Apps Script Gas とsikuliで始める業務改善入門




Markdownを使ったテキストの書式設定 Zendeskヘルプ




Discord テキストを装飾する方法 Markdown記法 チートシート Qiita




場所を選ばずに共同作業が行える Microsoft製品を活用した最新仕事術とは 業務を効率化するitツールの最新事情 2 2 ページ Itmedia ビジネスオンライン




ショートカットを学ぶ




カード内のテキストの書式設定 Teams Microsoft Docs



1fhk H8lfvjxm


コメント
コメントを投稿